ต.ค.
24
2013
[Css] Margin กับ Padding ต่างกันอย่างไร
By Support
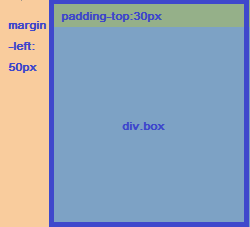
Margin คือการเลื่อนตำแหน่ง ของวัตถุ ไปตามที่เรากำหนด โดยเลื่อนไปทั้งวัตถุ เช่น
.box {
margin-left:50px;
}
ผลก็คือ tag ที่ใช้ class box จะถูกเลื่อนไปทางขวา 50px; นั่นเอง
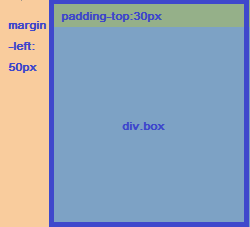
Padding คือการเลื่อนภายในวัตถุ โดยจะไม่เลื่อนตัววัตถุ เช่น
.box{
padding-top:30px;
}
ผลก็คือ ภายใน tag ที่ใช้ class box จะถูกเลื่อนลงไป 30px; นั่นเอง