พ.ย.
06
2013
การเพิ่มอีเมล-ตั้งค่าอีเมล ใน Macbook
By admin
and has no comments yet.
วันนี้ผมจะมาแนะนำการเซ็ตอีเมลกับ Macbook ทำตามขั้นตอนดังต่อไปนี้นะครับ
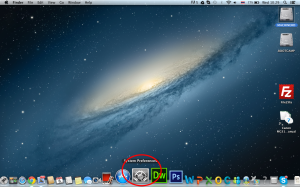
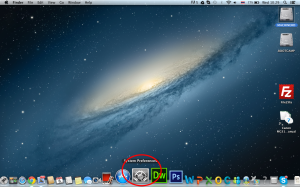
1. คลิ๊กที่ System Preferences รูปฟันเฟืองตรงแถบด้านล่าง
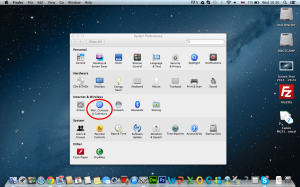
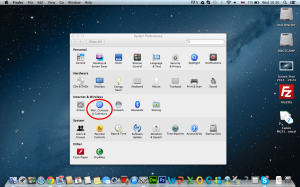
2. เมื่อคลิ๊กแล้วจะขึ้นหน้าต่างดังภาพ และให้เลือก Mail, Contacts, Calendars
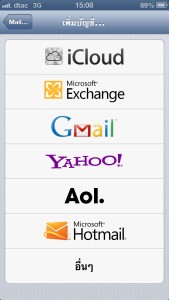
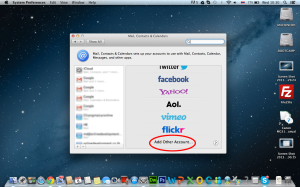
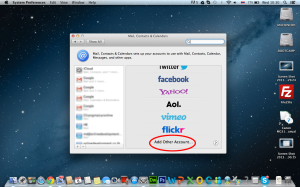
3. เมื่อถึงหน้าต่างนี้ให้เลือก Add Other Account...

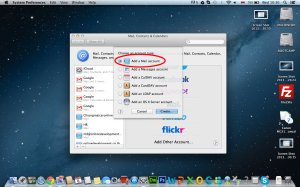
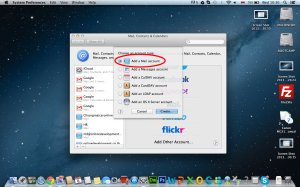
4. เลือก Add a Mail account ดังภาพ

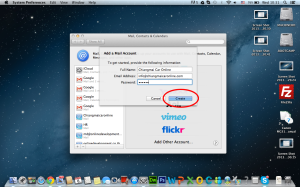
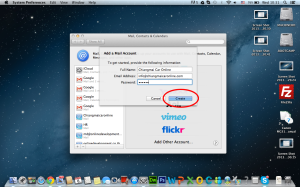
5. พิมพ์ชื่อ อีเมล รหัสผ่าน ตามภาพครับ

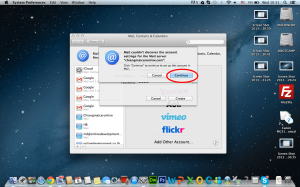
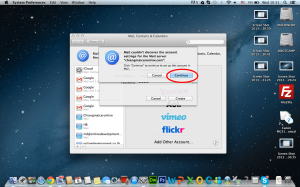
6. คลิ๊ก Continue ตามภาพด้านล่างนี้

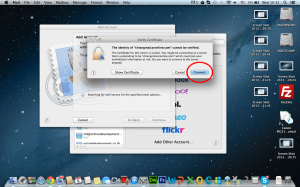
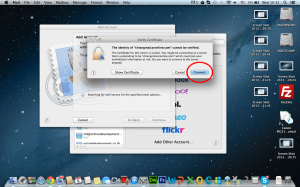
7. คลิ๊ก Connect ต่อได้เลยครับ

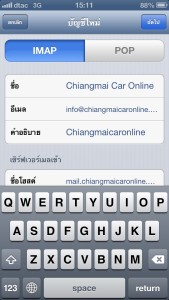
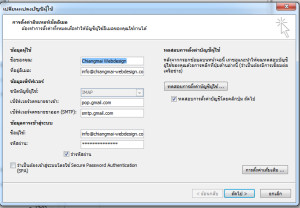
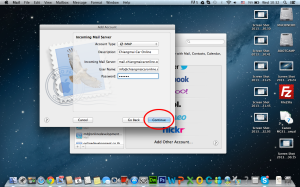
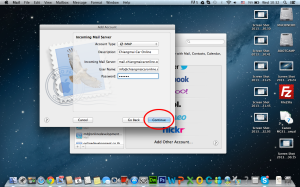
8. เลือก IMAP (คือการก๊อปปี้อีเมลจากโฮสติ้งมาใช้งาน อีเมลบนโฮสติ้งจะไม่ถูกดูดมาเก็บไว้ที่เครื่องเราทั้งหมด) และกรอกข้อมูลดังภาพ โดยกรอกโดเมนเนมของเราเอง และคลิ๊ก Continue

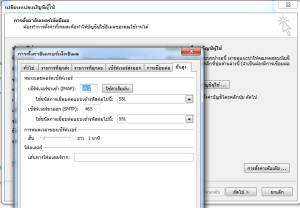
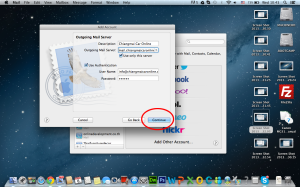
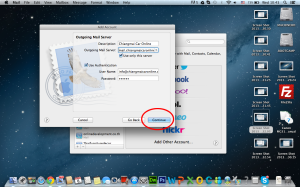
9. กรอกข้อมูลเมลส่งออกดังภาพ และให้ติ๊กเครื่องหมายถูกที่ Authentication ด้วยนะครับ(อย่าลืม) และคลิ๊ก Continue

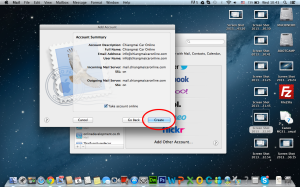
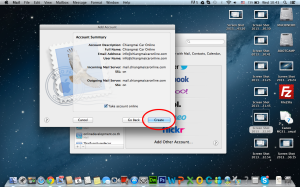
10. ขั้นตอนสุดท้ายให้คลิ๊ก Create เป็นอันว่าเสร็จการตั้งค่าอีเมลเครื่อง Macbook ครับ ขอให้ทุกคนโชคดีครับ

1. คลิ๊กที่ System Preferences รูปฟันเฟืองตรงแถบด้านล่าง

2. เมื่อคลิ๊กแล้วจะขึ้นหน้าต่างดังภาพ และให้เลือก Mail, Contacts, Calendars

3. เมื่อถึงหน้าต่างนี้ให้เลือก Add Other Account...

4. เลือก Add a Mail account ดังภาพ

5. พิมพ์ชื่อ อีเมล รหัสผ่าน ตามภาพครับ

6. คลิ๊ก Continue ตามภาพด้านล่างนี้

7. คลิ๊ก Connect ต่อได้เลยครับ

8. เลือก IMAP (คือการก๊อปปี้อีเมลจากโฮสติ้งมาใช้งาน อีเมลบนโฮสติ้งจะไม่ถูกดูดมาเก็บไว้ที่เครื่องเราทั้งหมด) และกรอกข้อมูลดังภาพ โดยกรอกโดเมนเนมของเราเอง และคลิ๊ก Continue

9. กรอกข้อมูลเมลส่งออกดังภาพ และให้ติ๊กเครื่องหมายถูกที่ Authentication ด้วยนะครับ(อย่าลืม) และคลิ๊ก Continue

10. ขั้นตอนสุดท้ายให้คลิ๊ก Create เป็นอันว่าเสร็จการตั้งค่าอีเมลเครื่อง Macbook ครับ ขอให้ทุกคนโชคดีครับ